Foreward
The thought process for instance-specific theming is:
- Create the content in production. They'll get cloned down.
- Create the configuration in the lower other instances to use the content that came from production.
Instance favicon
You can set a unique favicon / page icon for each instance which helps users identify the instance just be glancing at the browser tab.
Note: Custom favicons are not visible on the Service Portal.
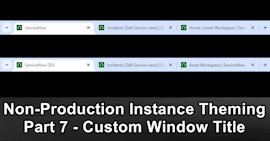
Here's how it looks out of the box.
And here's how it looks with custom icons.
First, add the image to ServiceNow.
- In production navigate to "System UI > Images > Images" or the table Images [db_image].
- Click on "New".
- Enter a "Name" for your image. Valid names must end in .gif, .png, .jpg, .ico, or .bmp. I'd recommend "favicon_(instance name)" e.g. "favicon_dev.png".
- Click the "Click to add" link in the Image field, then select and upload the image.
- Click "Update" to save the new image.
- Repeat the above steps for as many unique favicon images you need (e.g. 1 for DEV, 1 for TEST).
- Get the new Image [db_image] to the other instances either by doing a clone, or repeating the above steps in the other instances.
Why did we add the images in production?
While the system property that specifies which image to use will survive the clone, the image itself will not. The Image [db_image] table has no clone data preserves. This means images for all of the instances must be in production so that they come down in a clone.This also allows you to update the non-production favicon images from a single spot, so this isn't a bad thing.
Then, set up ServiceNow to use the new favicon image.
- Open the instance you want to change the favicon for.
- Navigate to "System Properties > System".
- Change the field "Icon image displayed in the bookmarks and browser address bar" [glide.product.icon], enter the file name of the uploaded image.
- Click "Save".
Fun fact, "glide.product.icon" is one of the system properties preserved by the clone because it is considered part of the "theme".
Different icon for each instance
It's common to want a different favicon for each of your instances, from PROD, through TEST, to DEV.
Rule of thumb
Add the content to production and add configuration to non-production.
Add all of your favicons to the image database in your production instance so they will be included in clones, and then configure the system properties [glide.product.icon] in your non-production instances to each use a different icon.